Изменение названия ссылки при сохранении ее функциональности - распространенная задача в веб-разработке и контент-менеджменте. Рассмотрим основные методы модификации текста ссылки.
Содержание
Основные способы изменения текста ссылки
| Метод | Применение | Пример |
| HTML-тег <a> | Веб-страницы, блоги | <a href="url">Новый текст</a> |
| CMS-редакторы | WordPress, Joomla, Битрикс | Визуальное редактирование |
| JavaScript | Динамическое изменение | element.textContent = "Новый текст" |
Пошаговая инструкция для HTML
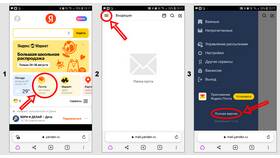
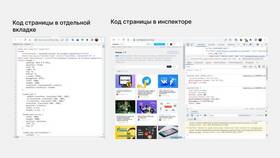
Поиск ссылки в коде
- Откройте исходный код страницы
- Найдите тег <a> с нужным адресом
- Определите текущий текст ссылки
Изменение текста
- Замените текст между <a> и </a>
- Сохраните href без изменений
- Пример: <a href="site.com">Старое</a> → <a href="site.com">Новое</a>
Изменение в популярных CMS
| Платформа | Процесс изменения |
| WordPress | Редактор блоков → Выбор ссылки → Изменение текста |
| Joomla | Редактор статей → Выделение ссылки → Правка |
| 1С-Битрикс | Визуальный редактор → Изменение текста ссылки |
Рекомендации по изменению текста ссылок
- Сохраняйте смысловую связь с содержанием страницы
- Избегайте вводящих в заблуждение формулировок
- Учитывайте SEO-оптимизацию при изменении
- Проверяйте работоспособность ссылки после изменений
Частые ошибки
| Ошибка | Как избежать |
| Случайное изменение адреса | Редактировать только текст между тегами |
| Потеря стилей ссылки | Сохранять классы и атрибуты |
| Некорректное отображение | Проверять в разных браузерах |
Дополнительные возможности
- Изменение текста ссылки через CSS (псевдоэлементы)
- Динамическая замена через JavaScript/jQuery
- Пакетное редактирование ссылок в специализированных редакторах
Правильное изменение текста ссылок помогает улучшить пользовательский опыт и сохранить функциональность веб-страниц. Всегда проверяйте результат изменений перед публикацией.